在上一篇文章中,我提到可以使用百度云缓存替换memcached插件,加速BAE WordPress,原理就是通过内存缓存常用的对象,从而减少数据库查询,直接从内存中提取。
在目前的状态下,云缓存只会缓存数据库中的对象,缓存内容还比较有限,那么有没有办法进一步利用云缓存,将整个html页面都存入内存中呢?这将极大缩短响应时间,实现真正的“秒开”。
其实是可以做到的。今天提到的另一款插件是batcache。它是建立在memcached插件之上,用来缓存整个网页的插件。和之前相比,这款插件的安装方法更加简单。在插件页面下载zip文件,解压,然后将advanced-cache.php文件拷到/wp-content/目录就行,和之前的object-cache.php在同一个目录。同时,确保wp-config.php中已经激活了WP_CACHE,这个在之前的日志中已经提到,不再赘述。之后SVN commit就行了。极为简单。当然如果要自定义一些参数,可以打开advanced-cache.php文件,调整如下参数:
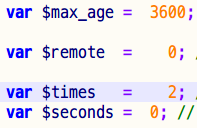
第一个是cache expire的时间,我这里设置成1小时,因为我的博客更新并不频繁。如果你的博客每天都更新数次,建议设置稍微小一点的值。
第三个是cache build的条件,当页面被访问多少次之后建立缓存。我设置的是2,也就是最低值。后面还有一个地方可以设置无条件建立缓存。
第四个是建立缓存的延迟时间。设置成0立即建立缓存。
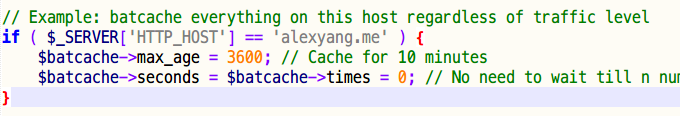
以下是一个默认关闭的选项
打开后,设置自己的域名,就可以实现无条件缓存了。
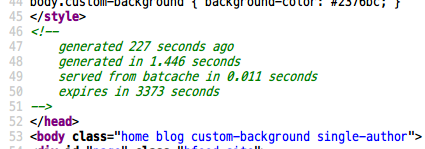
以上设置完毕后,以游客身份访问你的网站,在不同页面之间来回跳转,是不是感觉巨快无比?再调整advanced-cache.php参数,将debug设置为true,然后刷新网页,查看网页源代码,可以发现在</head>标签前,加入了缓存的信息,类似下图。
可以看到,缓存已经起作用,只用了11毫秒就返回了我们之前可能需要800ms才能返回的页面。这才是BAE WordPress的终极加速。




已经按博主的设置。看看能达到什么效果。
欢迎反馈~
cache expire时间和后面无条件缓存设置(即输入自己域名那个地方)有个$batcache->max_age = 3600; // Cache for 10 minutes 是什么关系?完全不明所以然啊!还是说cache expire的时间更改后,$batcache->max_age 也要更改?才能起作用?因为我之前cache expire改成12小时,但cache并没有存活超过1H(所以我想是不是两个地方都要更改才能缓存12H?)。另外一个问题,我用的是Gimboy修改的bae wordpress,不知道是什么问题,站点极其不稳定,可能刷个十来次主页才打得开,否则就是空白一片,现在用了你的这个缓存插件后,至少可实现一次性打开持续1个小时,可是一个小时之后就又变回本样了,请问如何在下一个小时到来的时候自动缓存?
这两个时间应该是一样的 前一个时间是一般设置 后面的时间是针对立刻缓存而设置的。 至于不稳定 你可以重启缓存服务试试
如果页面空白 可以打开debug 然后查看BAE的应用日志看什么错误
我按博主的设置好像不行啊、在页面源码中没看到debug信息。
检查一下:
1. BAE cache是否已经开启?
2. Object-cache.php是否已经启用?
3. advanced-cache.php里面的debug是否为true?
4. 查看firebug,返回的header里面有没有cache-control和max-age两项?
5. 有没有使用其他插件?
可能是有些其它插件生成的cookie造成batcache过滤掉了cache请求,
详细参考我的博客文章:
http://zohead.com/archives/fix-wordpress-batcache/
请问"再调整advanced-cache.php参数,将debug设置为true"
这句什么意思呢?具体调整位置是在advanced-cache.php第9行么?
var $debug = true; // Set false to hide the batcache info <!– comment –>
这一个,在我这里不是第9行,是第20行。
谢谢,这个默认就是true
我也是Gimboy修改的 wordpress,</head>标签前没有显示你图片上显示的内容
那你打开 var $cache_control = true; 这一项,然后用firebug看看response header有没有cache-control这一项~记住用隐身模式不登陆。
没有啊,http://www.caiboke.com
的确没有开。。。你装了object-cache.php吗?
请问你的ico怎么实现的?
用base64编码直接引用,减少一个请求
大神不懂啊,我看你的favicon.ico是放在根目录的,这个怎么实现呢?或者说是修改的app.conf么?具体怎么改呢?
我的app.conf
handlers:
– expire : .jpg modify 10 years
– expire : .swf modify 10 years
– expire : .png modify 10 years
– expire : .gif modify 10 years
– expire : .JPG modify 10 years
– expire : .ico modify 10 years
– url : /sitemap.xml$
script : /sitemap.php
– url : /sitemap.html$
script : /sitemap_html.php
– url : (.*).xsl$
script : $1.xsl
– url : (.*).css$
script : $1.css
– url : (.*).js$
script : $1.js
– url : (.*).jpg$
script : $1.jpg
– url : (.*).gif$
script : $1.gif
– url : (.*).png$
script : $1.png
– url : (.*).jpeg$
script : $1.jpeg
– url : (.*).php$
script : $1.php
– url : /wp-admin/
script : /wp-admin/index.php
– url : /wp-includes/(.*)
script : /wp-includes/$1
– url : /wp-content/(.*)
script : /wp-content/$1
– url : (.*)
script : /index.php
– url : (.*).ico
script : $1.ico
跟app.conf没有关系,我放在根目录是给那些不能支持base64 encoding的浏览器用的。在header.php代码里,加上
<link rel="shortcut icon" href="data:image/x-icon;base64,%base64编码%" />,其中%base64编码%写上你的favicon的base64编码,去http://www.base64-image.de/ 可以转换
谢谢这个问题明白了
装了,直接下载你提供的http://pan.baidu.com/share/link?shareid=985428178&uk=1661408403
caiboke.com使用的wordpress版本是百度修改版http://developer.baidu.com/wiki/index.php?title=docs/cplat/rt/php#WordPress
那个版本好像比较老,你直接在官方下,然后稍微改一下配置就能用了。
我就是下载官方的,修改的配置呢
你刚才给的链接http://developer.baidu.com/wiki/index.php?title=docs/cplat/rt/php#WordPress 这个是百度修改版的,不是wordpress官方版。最新的版本是3.6.1. 你从官方下,然后修改配置~
我就是这样操作的,先下载百度修改版然后用官方3.6.1覆盖百度修改版
你试试gimhoy的版本吧~ http://blog.gimhoy.com/archives/memcached.html
恩,麻烦你了
对了。。。你的百度云缓存服务开了吗?
我感觉已经开启了,速度比没用之前快了,只是没有像你图片中显示的代码而已
刚才看了,已经开启了~没问题了,另外你可以用BAE的定时任务来build cache,这样保证几乎所有人都能快速打开网页。
具体怎样操作呢
新建一个任务,每隔1分钟访问你的/index.php,就行了~不过如果PV大的话可以不用~
开启了
用BAE的定时任务来build cache——这个听上去很有价值啊,因为我的WP主要是给微信调用的,所以使用了WPtouch插件,以保证手机里的浏览效果。用了Yang大侠的两种缓存方法之后,性能确实大有提升。但是,问题也出来了。如果Bae临时抽风的话,很可能访问到一个空白页。而这个空白页居然也被缓存了,进一步导致一个小时内这个页面都访问不到。大侠也没提供删除单独页面缓存的方法,所以只好忍痛把adv开头的那个文件去掉了。如果Bae可以自动建立缓存,那将是一个很好的办法,不用担心用户访问不到了。不过,不知道如何实现,请大侠赐教。
目前batcache本身也没提供删除缓存的方法,不过可以根据官方文档二次开发。解决你的问题,大体思路是,在所有正常的页面中加入一个隐藏的自定义字符串。然后调整batcache代码,加入判断,如果发现缓存页面有这个字符串则输出缓存,没有则更新缓存加载源内容。当bae抽风时返回的页面中没有你定义的字符串,则缓存不生效,直到抽风结束。当然本人水平有限,还需要些时间把上述内容变成代码。如果你有兴趣可以照这个想法探索一下。
谢谢Yang大侠,你是我所见的最没架子的技术达人,回复及时而且具体。把你的思路变成代码,呵呵,我还没这个能力,坐等你的劳动成果吧,非常感谢。
不用谢~感谢关注~
对,确实是很谦虚,没有架子, 请问更换域名需要具体修改到哪里呢?
你是说改了域名后怎么修改advanced-cache.php? 找到if ( $_SERVER[‘HTTP_HOST’] == ‘%domainname%’ )这一行,%domainname%换成你的网站的域名就行了
谢谢是我忘记停用云缓存了
对了,Yang大侠若无时间和精力,不强求了。因为,貌似这样生成的缓存对WPtouch插件并没有效果,要想对我的微信请求有用,还必须加入一个移动浏览器判断代码来欺骗一下WP,所以太复杂了哈。
这个必须要和上一个同时用吗?还是只用这一个就可以了?
须要和上一个同时用,batcache是建立在memcache之上的,所以object-cache.php要和advanced-cache.php同时存在于wp-content目录
Gimhoy移植的,在他的网站下载链接失效了。。。。能提供一份吗?对了,在bae3.0能用吗?
刚帮你找到了那个文件,你可以去我的那篇日志查看。BAE3.0暂时未知有什么改动,因为我目前没有使用。
谢谢啊,我现在已经迁移到3.0了。等下试试
博主这里干货很多啊,,,看了半天,回家折腾了。。再次感谢
感谢关注,欢迎常来~
大哥救命啊,
$batcache->unique['mobile'] = is_mobile_user_agent();这段怎么用啊?我的是相同URL提供访问设备的不同而输出不同的内容,求帮忙这个我没有自己试过,不过我看了一下代码,应该是自己定义一个is_mobile_user_agent()的功能,通过user-agent或cookie来判断是不是mobile device,然后将判断结果通过boolean的形式返回给$batcache->unique[‘mobile’]这一变量。如果你想更加细分,比如平板,桌面,高清,手机,功能机等,可以用更多unique[‘device’]来区分。
谢谢,确实如此