现在距离创建个人博客已过去将近五个月了,这五个月通过不断调试和优化个人博客,我学到了很多,中间虽然有挫折,不过最终都一一克服了。我发现我真是一个完美主义者,发现一丁点未优化的地方都寝食难安。通过这些折腾,让我更加了解如何架构一个网站,并让它既快速又安全。我想通过这篇和接下来的两篇文章,分享一下我的心得。虽然不一定完善,不一定适用于所有环境,但在我看来确实对提高网站的用户体验极为重要。有兴趣的朋友不妨一看,没兴趣的飘过也成。
在我看来,一个网站的价值主要体现在四个方面——功能、交互、性能、安全。只要做好这四点,做好一个网站并不难。WordPress作为目前最流行的内容管理系统,有着丰富的插件,可以快速实现多种多样的功能。同时,站长可以通过主题的方式管理和优化交互,提高用户体验。这两点在这几篇文章中暂时不会涉及。我想着重谈的是后两个方面——性能和安全。这两点也是目前许多站长所忽视的。
本篇文章的主题是前端性能优化,主要分享如何在服务器性能和网络状况不变的情况下,让网页更快地展示在用户的浏览器中。第二篇文章的主题是网站架构设计,主要分享如何通过合理配置服务器,减少资源消耗,提高网站响应速度,增大吞吐量。第三篇文章的主题是Web安全与隐私,主要分享如何防范流行的网站攻击,保护用户隐私。
言归正传,今天要谈的第一个问题是如何加快网站载入速度。很多人认为,这个是网站的投入决定的,比如花钱买性能强劲的服务器,扩展带宽,花钱买CDN,等等。其实很多时候并不是这样。比如,CCTV一定比我有钱得多,可是打开它的网站我用了8秒。很多时候,服务器和网络只是基础,但如果不好好利用,再大的优势到终端就不再为优势。
在我看来,一个网站的页面呈现时间应该控制在2秒以内,2秒以外每过一秒,用户满意度下降20%。可能这对于很多站长来说是天方夜谭,但如果采取适当的前端优化,是完全有可能做到的。那么如何进行前端优化呢?概括起来有以下三点,按照重要性排列如下:
- 减少呈现页面所需的请求数目
- 减少传输量
- 优化域名请求
首先,影响网站载入的最大因素往往不是服务器,而是网络。一台服务器,如果不借助CDN,要想让全世界各个地方的人都能快速访问是很困难的,尤其是国内的网络环境复杂,电信网通教育等都有覆盖,却连接较慢,而国外的服务器更存在ping值较大,响应较慢的现象。减少呈现首页所需的请求数目,就能减少网络因素对页面加载的影响。做到这一点并不容易,因为很多网站需要动态呈现许多内容,但我们应尽量往这个方向努力。比如:
1) 减少</body>前的js
2) 尽量使用async或defer属性来异步加载和呈现页面内容无关的js,比如广告跟踪,页面交互功能等
3) 合并js和css文件,js数量控制在5个以内,css则最好只传输一个,或者完全内嵌在页面里
4) 异步加载图片,对于页面关键的图片如图标等,用css sprite的形式呈现
5) 对静态资源设置较长时间的缓存,如css, js, 图片等,不要在url后面加上?ver=这类查询,因为有些缓存代理会跳过带有问号的url
6) 对于较小的页面图像,例如favicon等,直接用base64编码写在html里面
对于一个WordPress网站来说,我认为首页的所有请求总数不应超过7个,而用于呈现首页的请求数不应超过4个(也就是一个主请求,两个js请求,一个css请求)。
其次,在带宽一定的情况下,我们要争取用最短的时间传输更多的东西,增加传输效率。最有效的方法无非两点:
1) 采用gzip压缩传输,通常情况下可以少传输50%-80%的内容
2) 压缩html,js和css等资源,在线的压缩服务有很多,举手之劳
再次,是优化域名的请求,这一点很多人都忽视了,但实现起来很简单。域名请求有时候在网页的响应时间中占有很大比重,除了在DNS层面提高缓存时间外,在主页上加上dns-prefetch的link,就能让浏览器自动预读你要引用的其他站点的dns,从而加快响应速度。
做好以上几点,就能让网站在各种网络情况下都能保持较快的访问速度。如果想知道自己的网站是否做到以上谈到的几种优化方法,可以采用积分评测和在线实测两种方法。
积分评测:Firefox的YSlow和PageSpeed插件,Chrome的PageSpeed插件,Google在线的PageSpeed Insight服务,还有gtmetrix和ShowSlow等等。
在线实测:国外的极力推荐webpagetest网站,可以模拟全球各个地方不同浏览器和设备的真实访问情况和瀑布图分析。国内的推荐百度云监测,功能少一些,不过毕竟可以获得更准确的国内访问数据。
说到在线实测,不得不谈谈瀑布图。瀑布图是分析网站前端性能最靠谱的工具。下面以百度为例,来谈谈如何分析瀑布图。
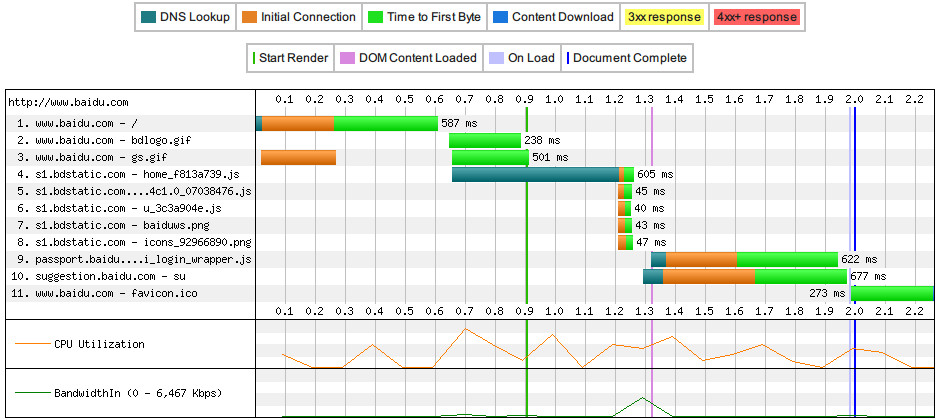
上图是从美国Dulles用Chrome访问http://www.baidu.com的瀑布图。图中的每一行代表一个请求,注意图中有绿、红、蓝三条线,分别代表开始渲染时间、页面呈现和页面加载完毕的三个时间点。比较重要的是红线,也就是页面呈现,因为这直接影响到用户体验,也是网站“快”的最重要指标。
从图中我们可以看到,百度从美国访问的页面呈现时间为1.32秒左右,符合我刚才说的2秒以内的标准,属于较快的,请求数量为8条,也处于正常范围之内。一般来说红线后面的请求可以暂时不看,因为不太影响用户体验。
我们可以看到,百度主页的响应为587ms,之后发出了两个小图像请求,花了200ms,这对于静态资源来说时间较长,最好将图片放在s1.bdstatic.com这种CDN上加快响应速度。不过,真正拖慢这次呈现速度的是第四条请求,也就是主要js文件的请求,可以看到网站的响应时间并不长,但时间花在了DNS请求上面。这种情况即使用我上面提到的DNS预读效果也不太理想,只能在优化DNS设置上做文章了。不过百度也许可以考虑考虑,如果这个js对于页面呈现没有太大影响,可以放在DOM Content Loaded之后异步加载。通过这种粗略分析,就能知道自己的网站到底需要优化什么地方。
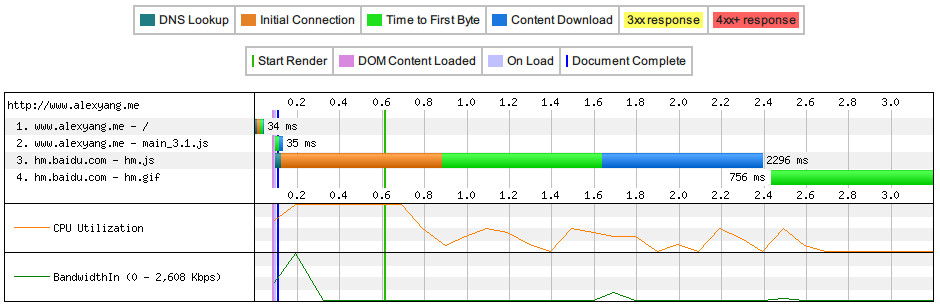
我们再来看看优化过的Alex Sky:
可以看到红线之前只有主请求,这是因为我发现我的主题中所有的js都可以异步加载而不影响网站功能。因此我合并了jquery.min.js, jquery.lazyload.min.js, navigation.js等文件,用一个请求将它们都传输过来,至于css和favicon则直接内嵌在主请求的html应答中,这样一来,主请求的响应有多快,我的页面呈现速度就有多块,在上图中达到了35ms。如果我不优化而任由js加载,红线就会在第三条百度统计的js后面出现,而这样一来首页呈现时间就骤然增加至2.4s,增幅6857%。由此可见前端优化的重要性。
附上Alex Sky的Google PageSpeed Insights得分,我想这应该是所有WordPress博客应该追求的目标,也是完全可以实现的。
有人会说,WordPress这么多功能,怎么可能将响应时间缩得很短呢?再附上Alex Sky和Google的页面实际载入对比图。
不过,要进一步优化性能,就需要在服务器层面下功夫,这也就是下一篇文章的主题——网站架构设计。




博主写的很好,测试网站非常不错,学习了,加油,继续写好文章。
感谢支持~